Let’s face it, we have a new normal to contend with for the time being. The United States is practicing social distancing and many states have shelter-in-place orders due to the COVID-19 pandemic. People are using the internet more heavily than ever before to telecommute, video conference relatives they can no longer visit, occupy their time in isolation with streaming media, and more.
In terms of Internet usability, the result is often lagging websites, buffering in videos, and general user frustration.
Just a matter of weeks ago, we discussed web page load times and the importance of creating visually stunning yet agile images for web design in "Bigger Isn’t Better When It Comes to Page Load Times." Beyond washing our hands religiously and staying six feet away from others, the pandemic has reinforced the need for visually stunning yet nimble online image files.
Here at LKF, we believe the utilization of WebP image format is one way to help ease Internet connection during the pandemic and afterward.
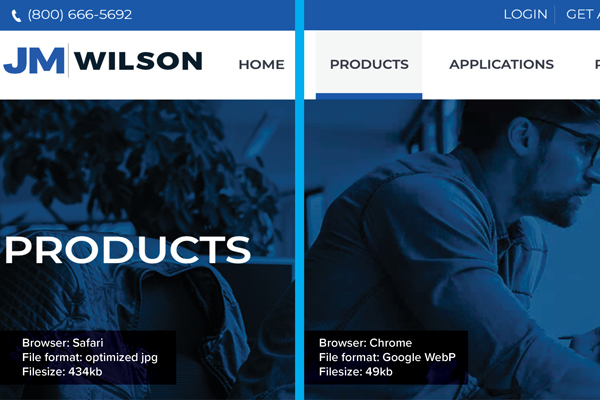
WebP is an innovative image format created by Google in 2010 in their never-ending quest to improve the speed of the web. This open source format improves image compression in a variety of browsers including Chrome, Microsoft, Firefox, and Android native browsers. Safari does not support WebP.
Since images are usually the largest elements by file size in a website, the additional compression on all images on a website can greatly reduce not only the load time, but also the data transferred, which is very important on congested or metered connections such as mobile phone plans. WebP is Google’s answer to that—a modern image format built for the web and designed around the web’s needs. While it took years to catch on, WebP now has excellent support on the web with almost all major browsers supporting it.
While the rate of compression varies depending on the image, it is not uncommon to see at least a 50-percent drop in file sizes from a JPG version of an image to a WebP version of the same image. We have seen more than 80-percent drops in file sizes with almost no difference in image quality.
For complex images, sometimes there is a more modest decrease of around 25 percent, but every byte saved means less data to transfer and a faster loading website. While a single image does not make a huge difference in an entire website, using this format for all images will make an impact overall.
Utilizing WebP image format will help website visitors see the site quickly, regardless of their connection speed, reduce their frustration, and increase their likelihood of diving deeper into your web content. All of these advantages are extremely important in this time of remote work and isolation as well as once we get back to normal as a society.
Contact us today to discuss converting your website images to WebP format for increased web speeds and other ways that we can help your organization and its digital presence stand out amidst the pandemic.
Jeremy Conley, an independent contractor who often works with LKF on web projects, contributed to this article.